A new take on Air Travel
Wunderlust Travel offers the user everything they would expect from a travel aggregation site, with the added benefit of paying off your tickets over 12 months, even after travelling.
Our Goals
When setting out to create a Visual Design and a visual language for Wunderlust we established the following goals with the stakeholders:
- Appeal to a young market.
- Be clear and concise in the offering.
- Guide users to their dream trip.
- Keep the design clean.
- Establish the right elements that the developer can take over.
My Approach
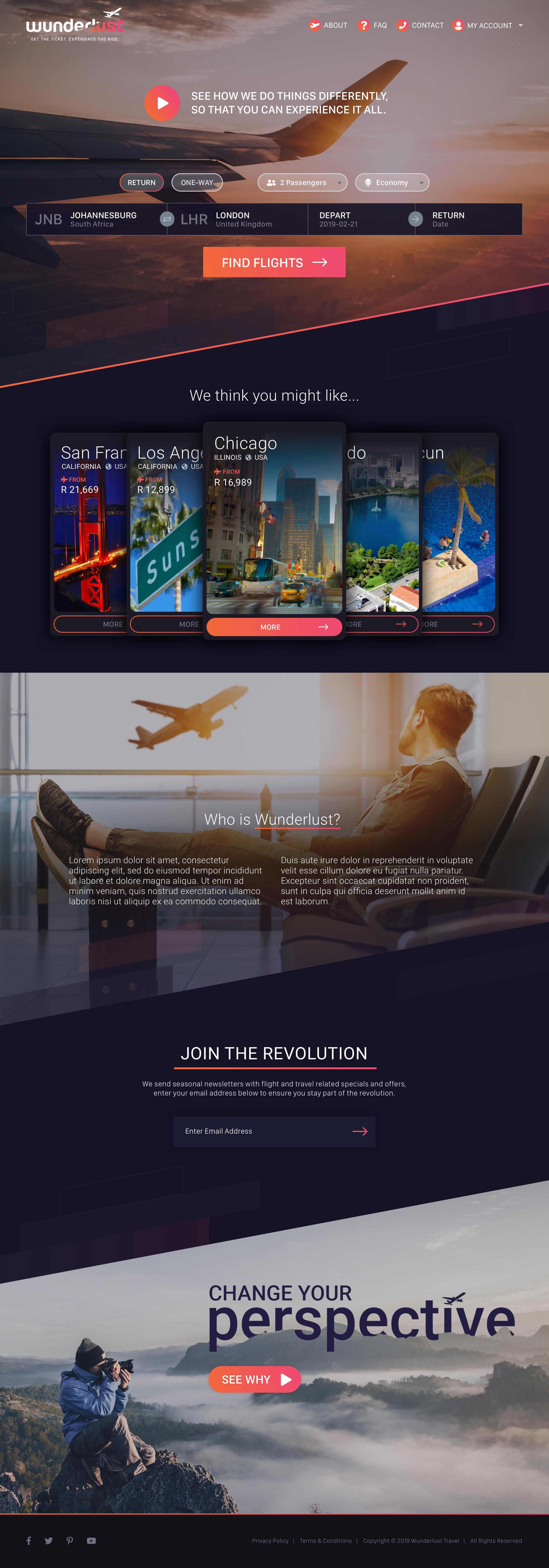
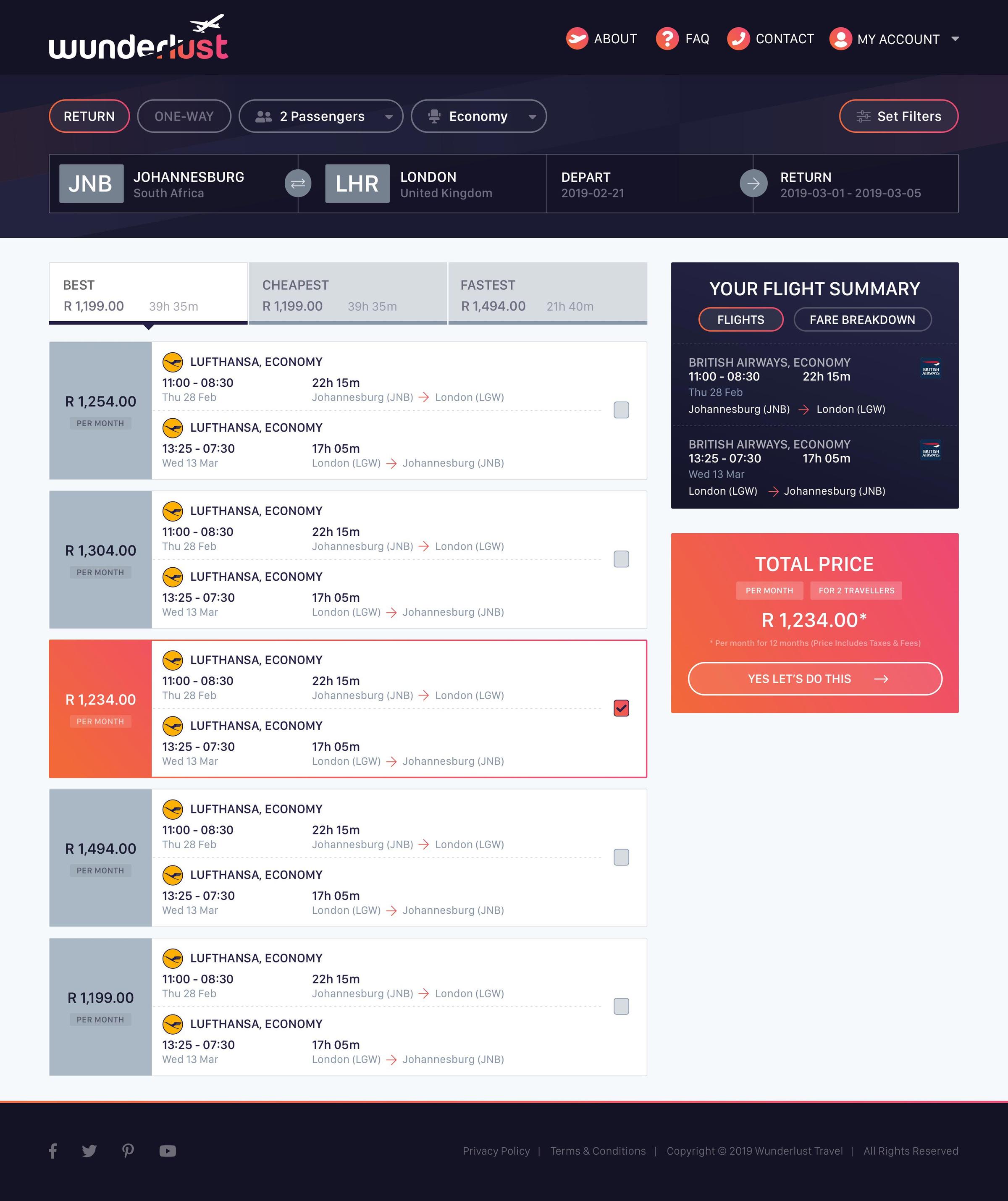
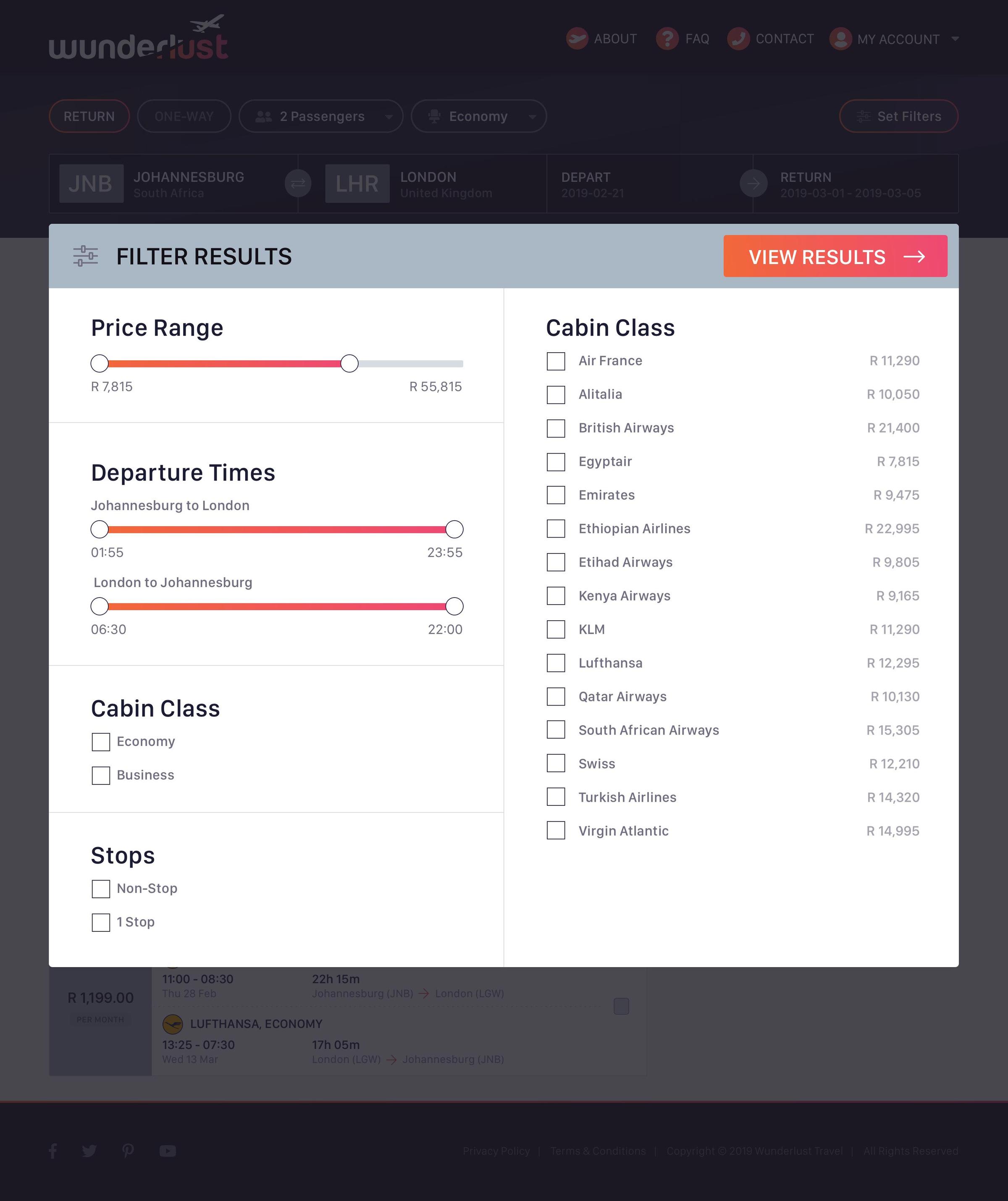
Wunderlust is a new brand looking to appeal to younger markets and I had to explore different options when creating the visual look and feel. Particularly they wanted to see what a “light mode” vs “dark mode” would look like for the interface as this is something that would appeal to the younger early adopting market. Throughout the exploration there were elements of both designs that stood out that made it into the final iteration of the user interface that was prepared and handed over to the developers.
Design Explorations
I explored a “light” vs “dark” mode to find a way to appeal to a younger market.
UI Animation Exploration
As part of the proof of concept, I explored some UI Animation to bring the UI to life.
Final UI Designs
The final design was a more dark mode approach with some elements that just worked better in a lighter look and feel.