Building a custom eCommerce experience to get you the best bed
How do you become the best bedding eCommerce platform with an item so large, it’s difficult to “try before you buy”, and do simple returns. TMW (The Mattress Warehouse) has set out exactly to achieve exactly that, wanting to become the “Amazon of Beds” with their audacious goals. We have our work cut out for us, so let’s see where we start.
The Goals
- To Increase site speed (Aiming to get to below 3 seconds on homepage)
- Increase conversion rate (from 0.5% to 1.5%)
- Increase revenue by 3 x.
- Design must fall into the “background” as speed is of utmost importance.
- To have a near perfect customer satisfaction score as this is what drives peer recommendations.
Key Challenges
- Help users find the best bed for their needs, helping them quickly sift through a large catalogue of options.
- Search and find the exact bed you might have seen in-store, without having to jump through too many hoops.
- Delivery takes 3 – 5 business days in main city hubs and up to 10 days in other areas.
- Managing and displaying stock and availability at each location – closest to users location.
One key concept I developed to help you find the best bed faster, was the idea of a “Bed Finder” that will allow the user to answer a couple of optional questions and this will narrow the catalogue down showing them all the options with their chosen criteria.
Key Insights
One of my major concerns were that it’s quite an investment buying a bed online, not having tested it out or spoken to anyone. But to my surprise, one of the key insights we discovered were that users would actually go in-store, even competitors stores, and try and feel the right beds, brands, etc. While they are in-store they’ll be searching our mobile site to check pricing and because TMW offers the best prices they would leave the store, go home and purchase the bed from our online store on the desktop.
The reason I found this insight so valuable, is because it allows us to optimise the mobile searching experience. It also allows us to design for the device handover by creating a shortlist where you can like certain products as part of your account to easily find them on any other device.
Technical Considerations
Our approach to building the TMW website was as a headless “static” site infrastructure to ensure we could set out to achieve our goal of keeping the page load times lightning fast. Ensuring our search is as optimised and fast as it can be, we leaned on Algolia. All eCommerce data was stored in BigCommerce as a headless solutions, with all other content stored in WordPress. There were also some integrations with financial / ERP solutions to ensure we are on the right track to optimise the process downstream to get our customers into their beds faster.
Wireframe Explorations
As an eCommerce store the most important pages are your single product pages, finding the right beds (bed finder) and the checkout funnel. These specific pages I iterated through a few versions in low-fidelity before moving on to the medium-fidelity wireframes to ensure I get them right. The wireframes we stitched together in an interactive prototype to help the client visualise where we want to go with the redesign as well as starting to help us get a feel for how it will work and feel navigating around. See the link below to access the interactive wireframes.
Checkout Funnel Wireframes
The checkout funnel becomes extremely important as part of the eCommerce user flow, the sale is not done until they are all the way through, just showing intent and not completing the checkout process is not good enough. For this reason I created a “focused mode” checkout funnel that hides any unnecessary UI elements, to just keep you focussed on completing your only task at hand, which is to gives us your information and complete the purchase. To keep it as simple as possible, I broke it into 3 main steps. Your delivery information, Payment and a confirmation page which we can use to communicate the delivery and timeframes around that better to keep you as a customer engaged in the process.
Interactive Wireframes Prototype
To browse through the interactive wireframes, please use the link below. Select a page on the sitemap to go to that page. From there when you click on a screen there will be blue blocks indicating where you could link to next.
Design System
The Mattress Warehouse brand does not have a strong CI or guidelines that we need to stick to, but at the same time the client asked us if you could develop something that could be used for this and future projects. This was the start of their design system, which is a living spec of how we use design (fonts, colours, spacing, etc) to convey TMW’s brand.
I then follow the Atomic Design (by Brad Frost) methodology for building out atoms, molecules and organisms in order to put together carious layouts and pages within minutes. I do find that thinking in this way and following such an approach helps a great deal to not repeat yourself and create inconsistencies when trying to do the same thing twice.
I create all the assets in Sketch and then use the InVision DSM (Design System Manager) to store all my Design Token (Platform Agnostic) to incorporate into our React website build process. Meaning that when a change is made in Sketch it would update the token that would have a ripple effect into the website without needing any rebuild or coding from a technical standpoint. Rolling out changes through the design system becomes really easy to manage all the linked assets.
Once this is set-up, the beauty of this approach is that when we approach the front-end development from a componentized architecture it is rather easy to just look at the existing atoms, molecules and organisms and build those out as components first. You can then layer the data fetching and various states a component might have to make it completely reusable. From there you have most of the puzzle pieces to start piecing everything together.
Product Design
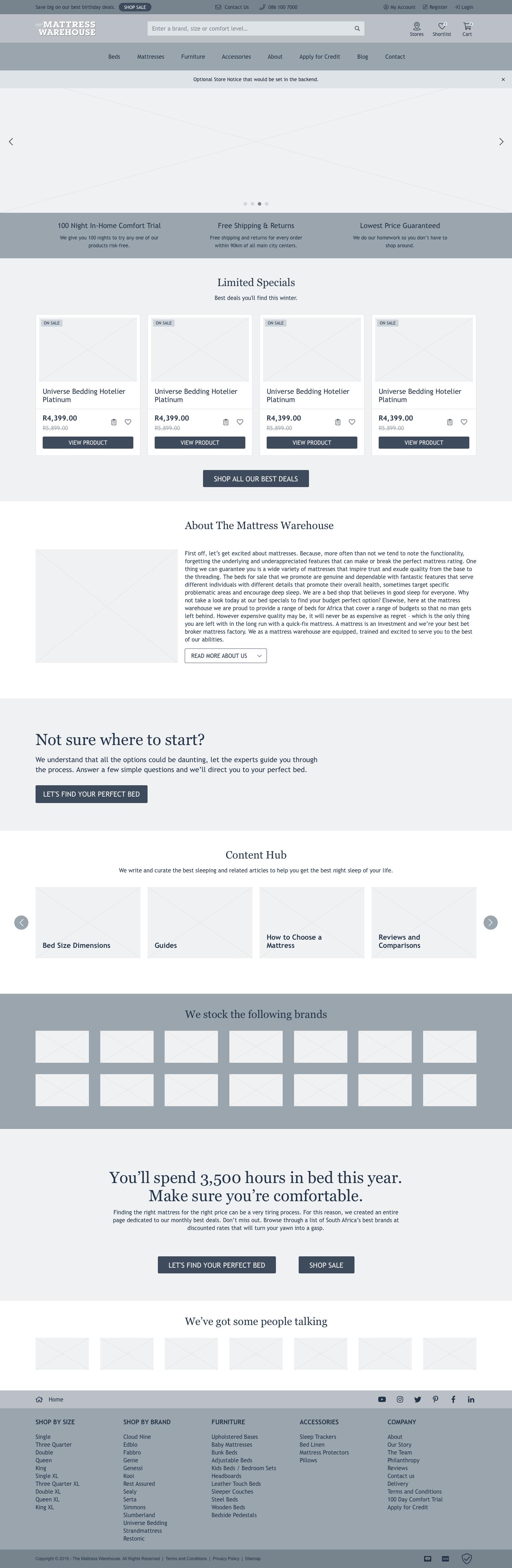
With the wireframes and design system is in place, I roll it out to all key pages as identified in the wireframing phase. This enables the client to see the final designs in place with all the actual content, images and designs in place to evaluate before we move on to the development phase. The key reason for this phase is that at this point it is still fairly easy to make changes if required, as well as a sounding board to plan out and ensure our design system is started to fall into place. There should be no reason to repeat design elements, and by seeing an overview like this helps prevent that.
Interactive Prototype
These designs are also then made into an interactive prototype that’s used to communicate to all stakeholders, get final buy-in, and can also be used for user testing to ensure we are on the right track before moving on. To browse through the interactive prototype, please use the link below. When you click on a screen there will be blue blocks indicating where you could link to next.